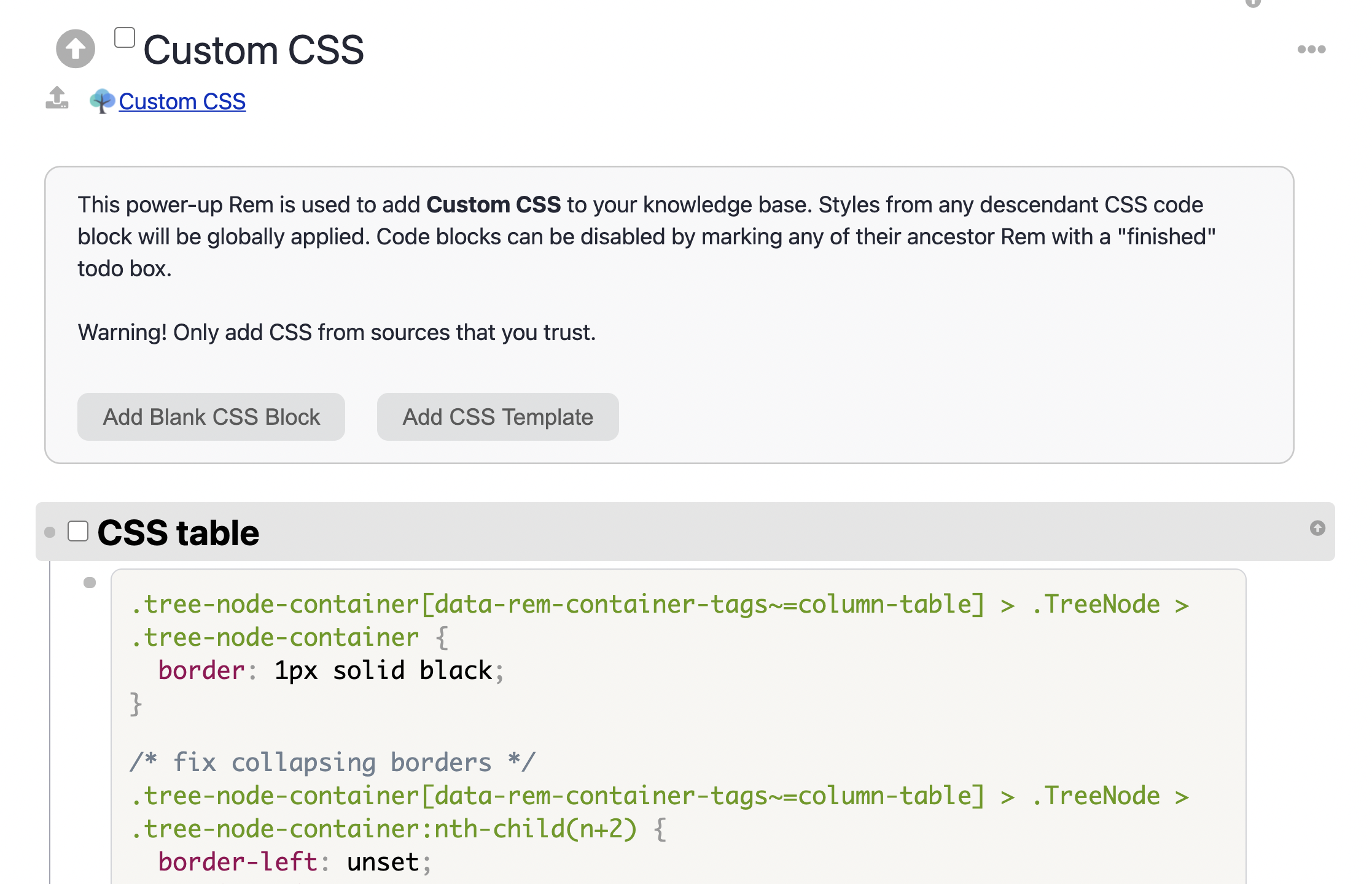
Remnote 데이터베이스에는 "Custom CSS"라는 이름의 문서가 자동으로 생성되어 있습니다.

이곳에서 문서 스타일을 커스터마이징 할 수 있습니다.
커스터마이징하는 방법은 1. 직접 코드를 입력하는 방법과 2. 공유 코드를 import 하는 방법 두 가지가 있습니다.
이 두 가지 방법을 소개해 드리겠습니다.
1. 직접 코드를 입력하는 방법
"Add Blank CSS Block"을 누르면 CSS 블럭이 하나 생깁니다. 여기에 적용하고자 하는 CSS 코드를 입력해주면 됩니다.
코드 블럭은 위 이미지에서 보다시피 하이라이팅 기능을 제공합니다.
2. 공유된 코드를 불러오는 방법
2-1 Remnote 포럼
https://forum.remnote.io/c/developers-api/css-themes/14
CSS Themes
Discuss and share your CSS Themes!
forum.remnote.io
Remnote 이용자들의 커뮤니티인 '포럼'에 CSS 카테고리가 있습니다.
이곳에서 이용자들이 만든 CSS 기능ㅇ이 공유되고, 새로운 기능 추가 요청이나 토의도 진행되고 있으니 둘러보시고 필요한 코드를 가져오면 됩니다.
2-2 Remnote Library
렘노트 커뮤니티에서 CSS로 굉장히 많은 기여를 한 Hannes Frank라는 분이 만들어둔 사이트를 추천할게요. 이곳에서 원하는 코드를 쉽게 불러올 수 있습니다.
https://hannesfrank.github.io/remnote-library/#/
RemNote Library
Share and discover Scrolls for RemNote - Custom CSS, Themes and more.
hannesfrank.github.io
Library에서 가장 앞에있는 Rem Type and Practice Direction를 가져와 볼게요.

concept, discriptor 등 렘(rems)의 종류나 플래시카드의 종류에 따라서 앞에 아이콘을 달거나, 화살표를 스타일링해주는 scroll입니다.

원하는 scroll을 클릭하고, 이미지 설명 아래 Installation에 있는 [Custom CSS Block]을 클릭하면 코드 내용이 복사됩니다.
본인의 remnote의 Custom CSS 문서에서 Block을 추가해서 붙여넣기 해주면 CSS가 바로 적용됩니다.

2-3 Github
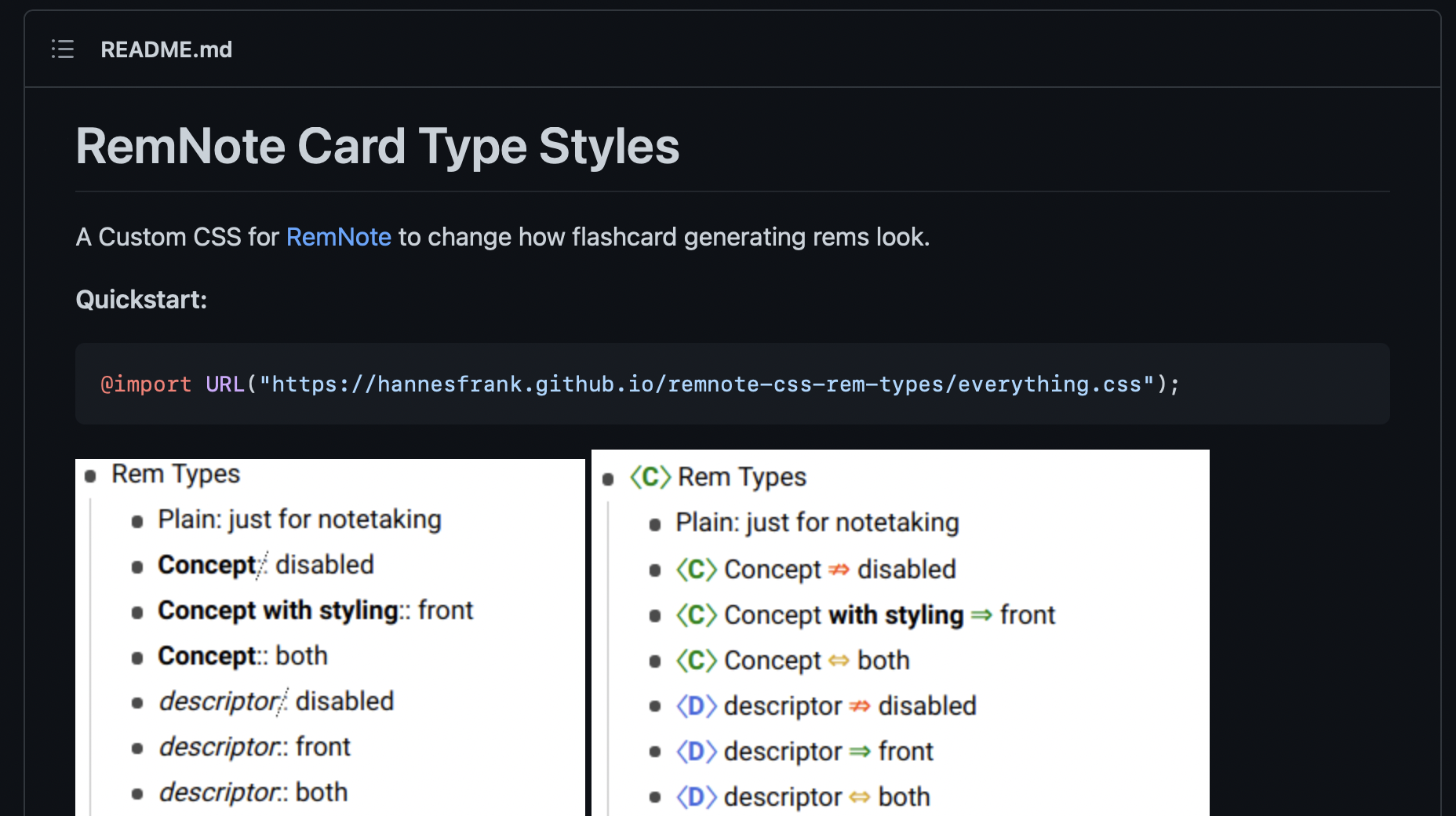
같은 내용을 Hannes Frank의 Github에서 가져와볼게요.
https://github.com/hannesfrank/remnote-css-rem-types
GitHub - hannesfrank/remnote-css-rem-types: Custom CSS for RemNote to change how flashcard generating Rems look.
Custom CSS for RemNote to change how flashcard generating Rems look. - GitHub - hannesfrank/remnote-css-rem-types: Custom CSS for RemNote to change how flashcard generating Rems look.
github.com

@import 로 시작하는 코드를 위와 같은 방법으로 Custom CSS에 복사-붙여넣기 하면 됩니다.
README를 보면 아시겠지만, 본인이 원하는 기능만 가져올 수 있도록 import URL을 마련해 두었습니다.
설명서도 있으니 참고하시면 좋을 것 같네요.